Users fill in Test Plan Custom Fields when adding or editing Test Plans.
Location of Test Plan Custom Fields in Plutora Test
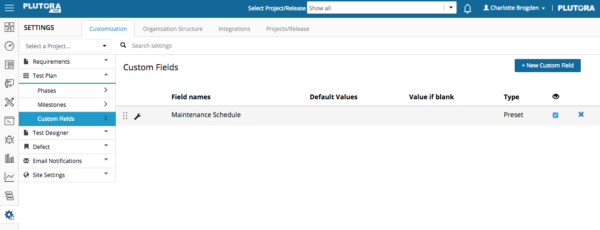
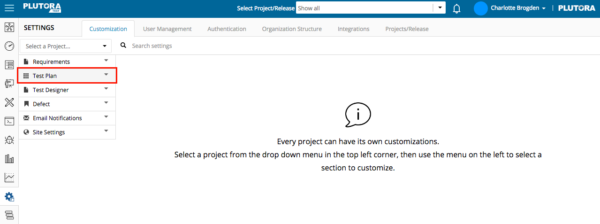
To locate Test Plan Custom Fields:
- Click Test Plan.

- Locate Test Plan Custom Fields:
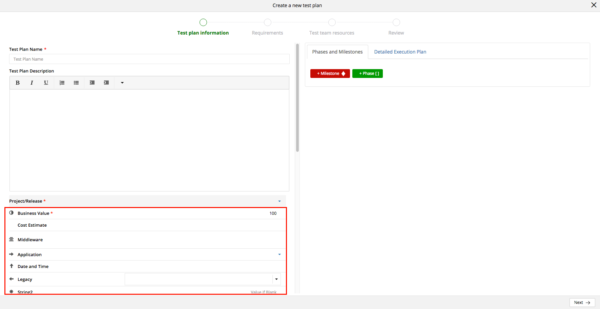
- When adding a new Test Plan:
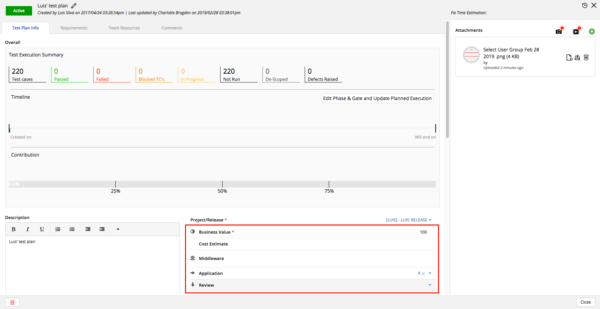
- When editing a Test Plan:
Add or Edit a Test Plan Custom Field
To add a Test Plan Custom Field:
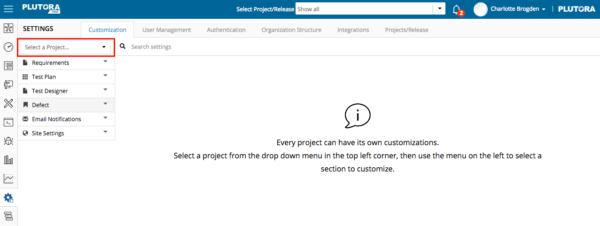
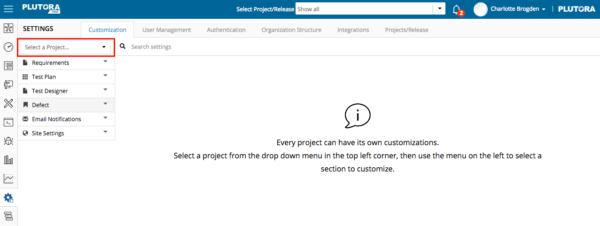
- Click Settings.

- Select a Project from the Select a Project… drop-down menu in the top-left corner.
If you do not select a Project, the Test Plan Custom Field will apply to all Projects.

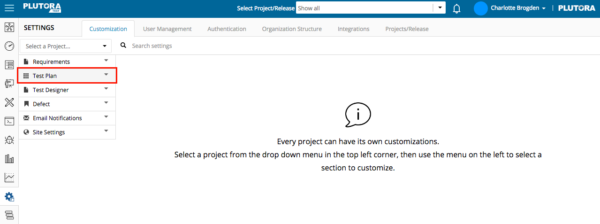
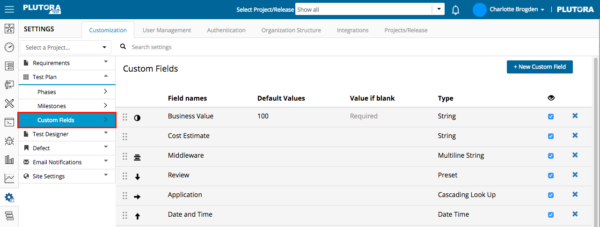
- Click Test Plan in the left-hand menu.

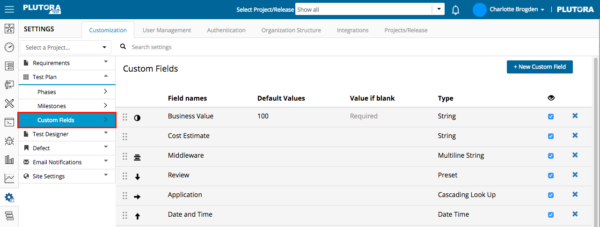
- Click Custom Fields.

- Add a Test Plan Custom Field: Click + New Custom Field.
Or:
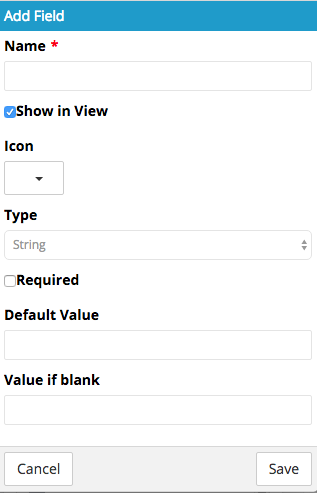
Edit a Test Plan Custom Field: Click the Field Name. - Type the Name. (Mandatory field.)

Custom Fields with double quotes ” or square brackets [] in the Value cannot be added to Plutora Analytics workbooks. - Click to select the Show in View checkbox.
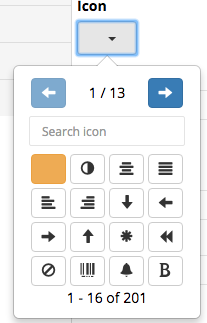
The Show in View checkbox hides or unhides the Test Plan Category’s visibility in the drop-down menu when adding or editing Test Plans. - Click to select an icon to represent the field from the Icon drop-down menu.

- Click to select a field Type:
- String: A single line of text. For example, a name.
- Required checkbox: Click to select if you would like the field to be mandatory.
- Default Value: Type the text that will autofill the field.
- Value if blank: Type the text that will be saved if the field is blank. This field will be grayed out if the Required checkbox is selected.
- Multiline String:
Multiline String fields are text fields that expand to fit their contents.- Required checkbox: Click to select if you would like the field to be mandatory.
- Default Value: Type the text that will autofill the field.
- Value if blank: Type the text that will be saved if the field is blank. This field will be grayed out if the Required checkbox is selected.
- Drop down: A drop-down menu.
- Required checkbox: Click to select if you would like the field to be mandatory.
- Default Value: Mark a value as the Default. This step is not mandatory.
- After creating two or more items (see Add an item below) click to select one of them from the Default Value drop-down menu.
- This value will appear in the menu before any value is selected.
- After creating two or more items (see Add an item below) click to select one of them from the Default Value drop-down menu.
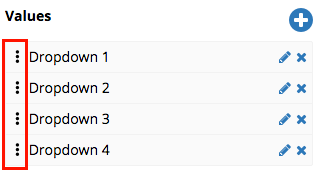
- Values:
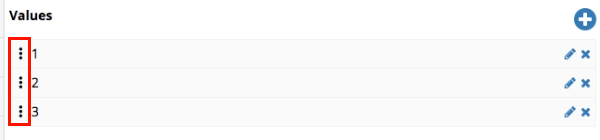
- Add an item to the drop-down menu:
- Edit an item:
- Sorting drop-down menu fields changes their order in the menu:
- Delete an item:
- Cascading look up: Selecting from a cascading look up opens another menu with further selections.
- Create and save a drop-down menu with all the submenu items. (Go to step b. above.)
- While creating the drop-down menu:
- Required checkbox: Click to select if you would like the submenu to be mandatory and always visible.
- If Required is unchecked, the submenu will only appear when users select from the main cascading look up.
- Default Value: Mark a value as the Default so that it appears in the drop-down menu before anything is selected. This step is not mandatory.
- While creating the drop-down menu:
- Required checkbox: Click to select if you would like the cascading look up to be mandatory.
- Default Value: Mark a value in the cascading look up as the Default. This step is not mandatory.
- After creating two or more items (see Add an item below) click to select one of them from the Default Value drop-down menu.
- This value will appear in the menu before any value is selected.
- After creating two or more items (see Add an item below) click to select one of them from the Default Value drop-down menu.
- Select a child selector: Click to select the submenu items drop-down menu you created in step i. Do not click Cascading Selector Mapping until you have created Values (see below) or you will have nothing to map.
- Values:
- Add an item to the cascading look up field:
- Edit an item:
- Sorting drop-down menu fields changes their order in the menu:
- Delete an item:
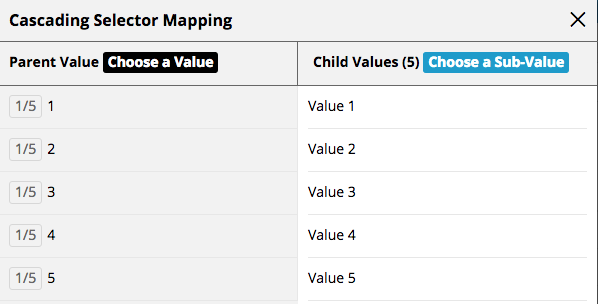
- Cascading Selector Mapping: Associate submenu items with the cascading look up items:
- Click Cascading Selector Mapping.

- Click a parent value in the gray left-hand column.
- Click to select the submenu items checkboxes (in the white right-hand column). These items will appear in the submenu when the parent value is selected.
- Repeat for all the values in the left-hand column.
- Click Save & Close.
- Click Save.
- Click Cascading Selector Mapping.
- Create and save a drop-down menu with all the submenu items. (Go to step b. above.)
- DateTime: The date only.
- Click Required if you want the field to show when adding or editing Test Plans.
- Select a Default Value if you want a date to appear in the field before any date is selected.
- Select a Value if blank to be saved if no date is entered.
Value if blank is grayed out if the Required checkbox is selected.
- Multi-Select: Select two or more items.
- Click Required if you want the field to show when adding or editing Test Plans.
- Default Value: Mark a value as the Default. This step is not mandatory.
- After creating two or more items (see Add an item below) click to select one of them from the Default Value drop-down menu.
- This value will be selected in the menu before any other value is selected.
- Values:
- Add an item to the drop-down menu:
- Edit an item:
- Sorting multi-select menu fields changes their order in the menu:
- Delete an item:
- String: A single line of text. For example, a name.
- Click Save.
Sort Test Plan Custom Fields
Sorting Test Plan Custom Fields changes the order in which they appear in the Test Plans page.
To sort Test Plan Custom Fields:
-
- Click Settings.

- Select a Project from the Select a Project… drop-down menu in the top-left corner.
If you do not select a Project, the Test Plan Custom Field will apply to all Projects.

- Click Test Plans in the left-hand menu.

- Click Custom Fields.

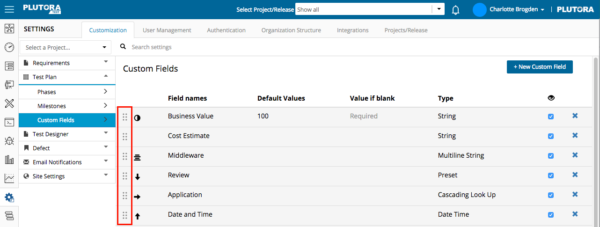
- Sort the fields by dragging them by the sort handle
 (three dots) in the left-hand column.
(three dots) in the left-hand column.

- Click Settings.
Hide or Unhide a Test Plan Custom Field
Hiding a Test Plan Custom Field means it will not appear below the Projects drop-down menu when adding or editing a Test Plan but it will not be deleted and can be restored.
You can hide a Test Plan Custom Field in two ways:
To hide a Test Plan Custom Field while adding or editing it (see above):
- Click to unselect the Show in View checkbox.
Or:
- To hide a Test Plan Custom Field on the Test Plan Custom Field page:
- Click Settings.

- Locate the Test Plan Custom Field:
- If the Test Plan Custom Field is associated with all Releases, go to step c.
- If the Test Plan Custom Field is associated with a Release, select that Release from the drop-down menu in the top-left corner.
- Click Test Plans in the left-hand menu.
- Click Custom Fields.
- Locate the Custom Field’s blue checkbox under the visibility column (which has an eye in the header):

- Hide: Click to unselect the blue checkbox.
- Unhide: Click to select the blue checkbox.
- Click Yes to confirm.

- Click Settings.
Delete a Test Plan Custom Field
If you would like to use the Test Plan Custom Field again, hide it (see above) instead of deleting it. Deleting cannot be undone.
To delete a Test Plan Custom Field:
- Click Settings.

- Locate the Test Plan Custom Field:
- If the Test Plan Custom Field is associated with all Releases, go to step 3.
- If the Test Plan Custom Field is associated with a Release, select that Release from the drop-down menu in the top-left corner.
- Click Test Plans in the left-hand menu.
- Click Custom Fields.
- Click the red cross next to the Test Plan Custom Field.