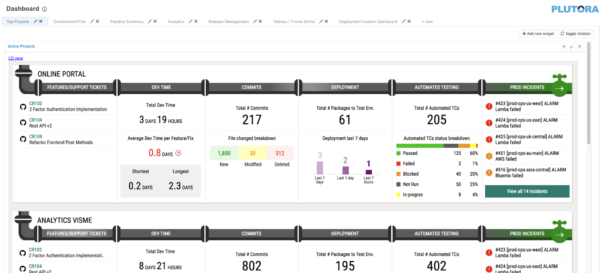
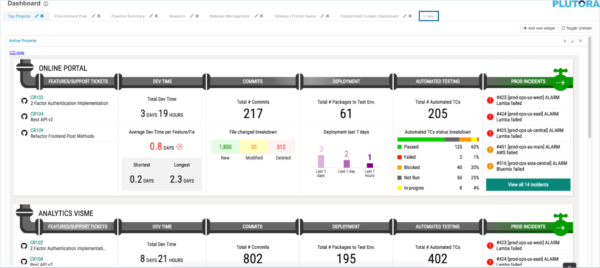
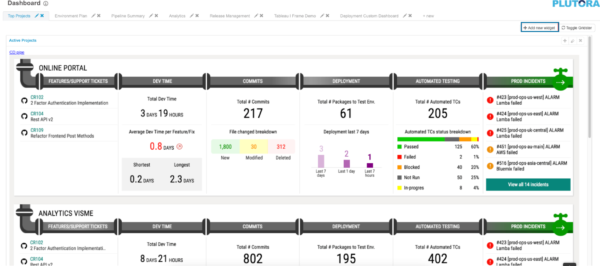
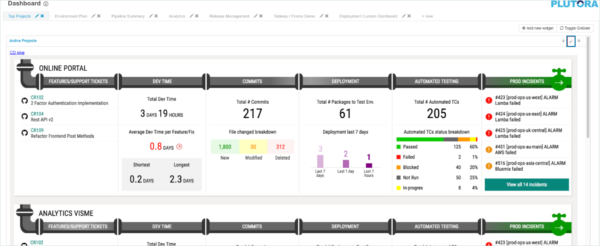
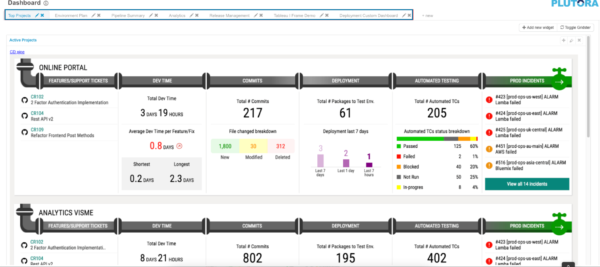
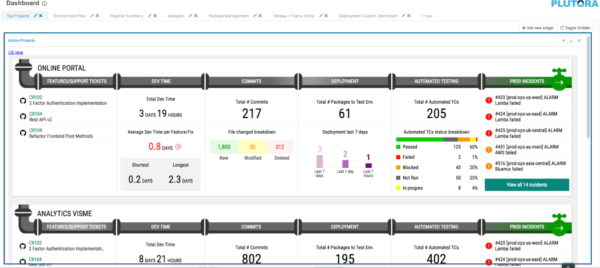
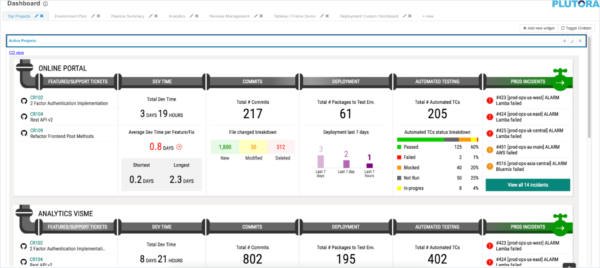
Initiative Management (IM) Dashboard is the customizable front end of the Initiative Management module.
Developers should see Use Cases And Sample Scripts For IM Dashboard.
Elements in IM Dashboard?
Initiatives Dashboard can contain:
- Dashboard Tabs, which contain

- Widgets (also called Sections or Blocks), which contain

- Section (or Widget or Block) tabs, which contain

- Customizable HTML, CSS, and JS forming the widget content.
Manage Dashboard Tabs
To manage dashboard tabs:
- Add a dashboard tab:
- Rename a dashboard tab:
- Delete a dashboard tab:
- Click to select the dashboard tab.
- Click the delete X button.
- Click Yes to confirm.
Manage Widgets
To manage widgets (sections):
- Add a widget:
- Rename the widget:
- Delete a widget:
- Click the delete X button.
- Click Yes to confirm.
Manage Section (Widget) Tabs
To manage Section (Widget) tabs:
- Add a Section tab:
- Rename a Section tab:
- Delete a Section tab:
- Click to select the Section tab.
- Click the delete X button.
- Click Yes to confirm.
Manage Widget (Section, or Block) HTML, CSS, and JS and other content
To manage widget content:
- Click to select the widget’s Section tab.
- Click the pen-shaped settings
 button For help with creating widgets, contact Plutora Support.
button For help with creating widgets, contact Plutora Support. - Type the HTML, which is responsible for page structure.
- Type the CSS, which is responsible for page styling.
- Type the JS, which is responsible for dynamic page content. AngularJS:
- Is a Javascript framework which extends HTML attributes with Directives and binds data to HTML with Expressions.
- Is distributed as a JavaScript file, and is added to our dynamic web pages automatically.
- Extends HTML with ng-directives:
- The ng-app directive defines an AngularJS application.
- The ng-model directive binds the value of HTML controls (input, select, textarea) to application data.
- The ng-bind directive binds application data to the HTML view.
- For more see https://www.w3schools.com/angular/default.asp.
- Select a Data Source.
- Click Save & Close.
If you cannot view the sample scripts below, your company network may be blocking Javascript. Try looking at this page from another network.
Use Cases And Sample Scripts For IM Dashboard
If you cannot view the sample scripts below, your company network may be blocking Javascript. Try looking at this page from another network.
Here are some example use cases that can be satisfied by the use of IM Dashboard:
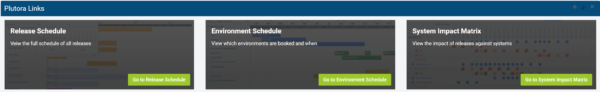
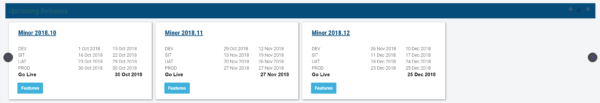
- As a user, I want to see a single page with my upcoming Releases and Release Management tools.
- As a user, I want to see a single page with my upcoming Releases and the weather report.
Create an IM Dashboard
Header
Simple Widget
Upcoming Release Widget
Add a Weather Widget
[/showhide